Merchant Centerの商品のIDが変わってしまうのを防ぐ ShopifyのGoogle & YouTubeアプリ連携時の仕様と対策について

Shopifyでオンラインストアを運営している方は、多くの場合、公式のGoogle & YouTubeアプリを使ってGoogle Merchant Centerと連携していると思います。 Google & YouTubeアプリを使っている場合、商品の編集方法によっては、IDが変わってしまうことがあります。 どのような場合にIDが変わってしまうのか、変わってしまった場合の応急処置についてお話しします。※2024年11月時点での仕様を元に作成しています。
目次
- Google & YouTubeアプリで連携時のIDの仕様
- IDが変わってしまうケースとその対策
- 更新履歴
Google & YouTubeアプリで連携時のIDの仕様
Google & YouTubeアプリで連携すると、Google Merchant Centerに登録されるIDは以下のような形式になります。
shopify_JP_1111111111111_22222222222222
- 1111111111111は商品ID(
product.id) - 22222222222222はバリエーションID(
variant.id) 商品IDは商品ページごとに割り当てられ、同じページ内の全てのバリエーションで共通です。一方、バリエーションIDは各バリエーションごとに割り当てられます。
商品IDとバリエーションIDの確認方法
商品IDの確認方法
- Shopify管理画面で「商品管理」から該当の商品を選択。
- 編集画面のURLを確認します。 例:
https://admin.shopify.com/store/example/products/1111111111111
このURLの末尾の1111111111111が商品IDです。
バリエーションIDの確認方法
- 該当商品の編集画面で、バリエーションを選択。
- バリエーションの編集画面のURLを確認します。 例:
https://admin.shopify.com/store/example/products/1111111111111/variants/22222222222222
URLの末尾の22222222222222がバリエーションIDです。
バリエーションがない商品の場合は、以下の方法で確認できます。
ストア分析 > レポート > 商品バリエーションSKU別の売上で、バリエーションIDの列を表示。
また、商品ページのソースコードを表示し、「variant」で検索すると、?variant=の後にバリエーションIDが表示されます。
1商品ごとではなく、一覧で確認したい場合はMatrixifyなどの外部アプリを使うと確認しやすいです。
IDが変わってしまうケースとその対策
Google & YouTubeアプリで連携したIDは商品IDとバリエーションIDで構成されているので、どちらかが変わってしまうと、IDも変わってしまいます。また、商品ID、バリエーションIDは自動作成されるので、削除されてしまった商品ID、バリエーションIDを再度使うことはできません。 商品IDは既存の商品ページから別の商品ページに変えない限り、変わることはありませんので、誤って変わってしまうケースはほとんどないです。 一方、バリエーションIDはバリエーションの追加方法によっては簡単に変わってしまいます。 様々なケースが考えられるので、1つずつ解説していきます。
似たような言葉が出てきて理解しにくいので、以下のように定義しておきます。
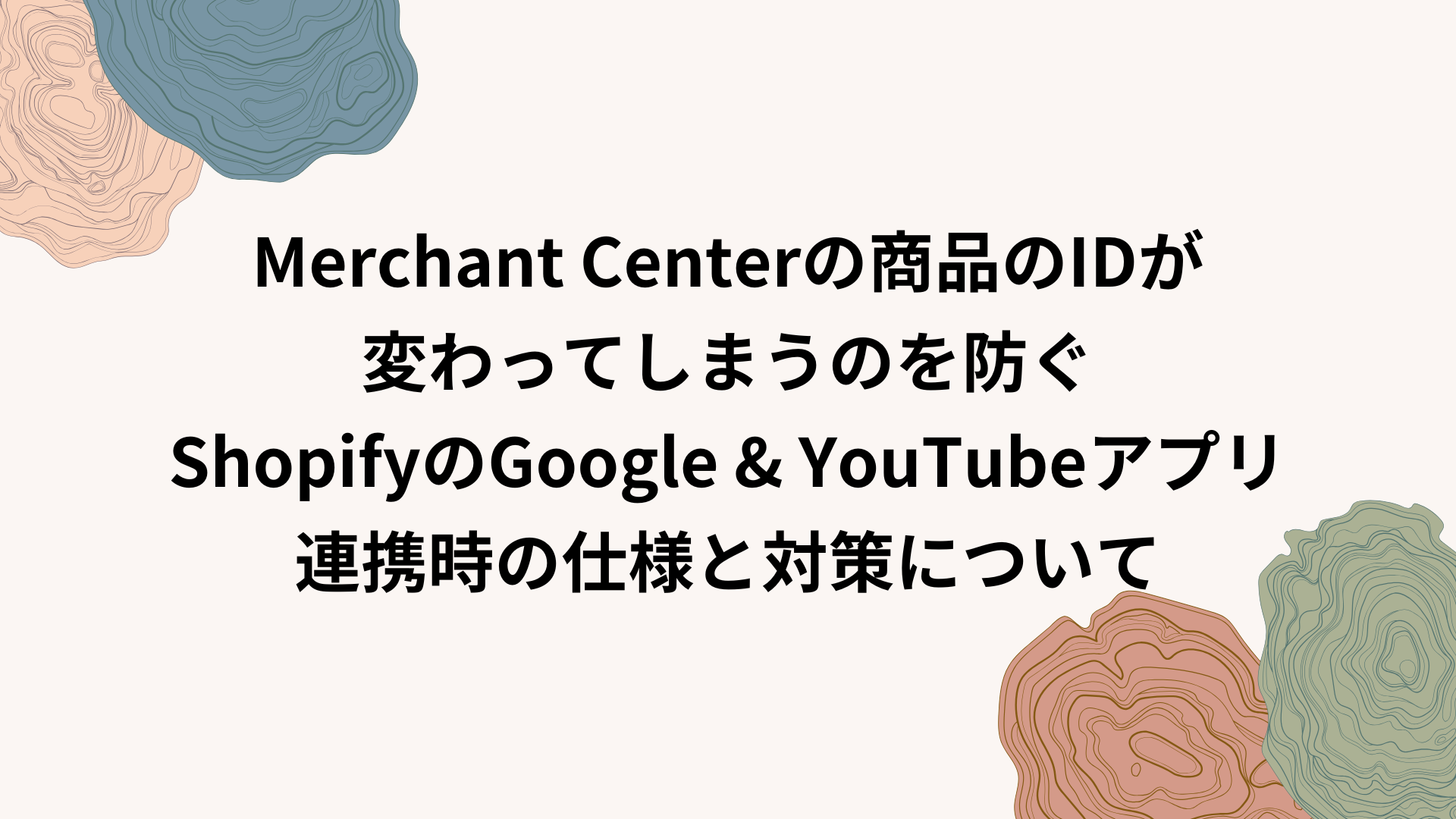
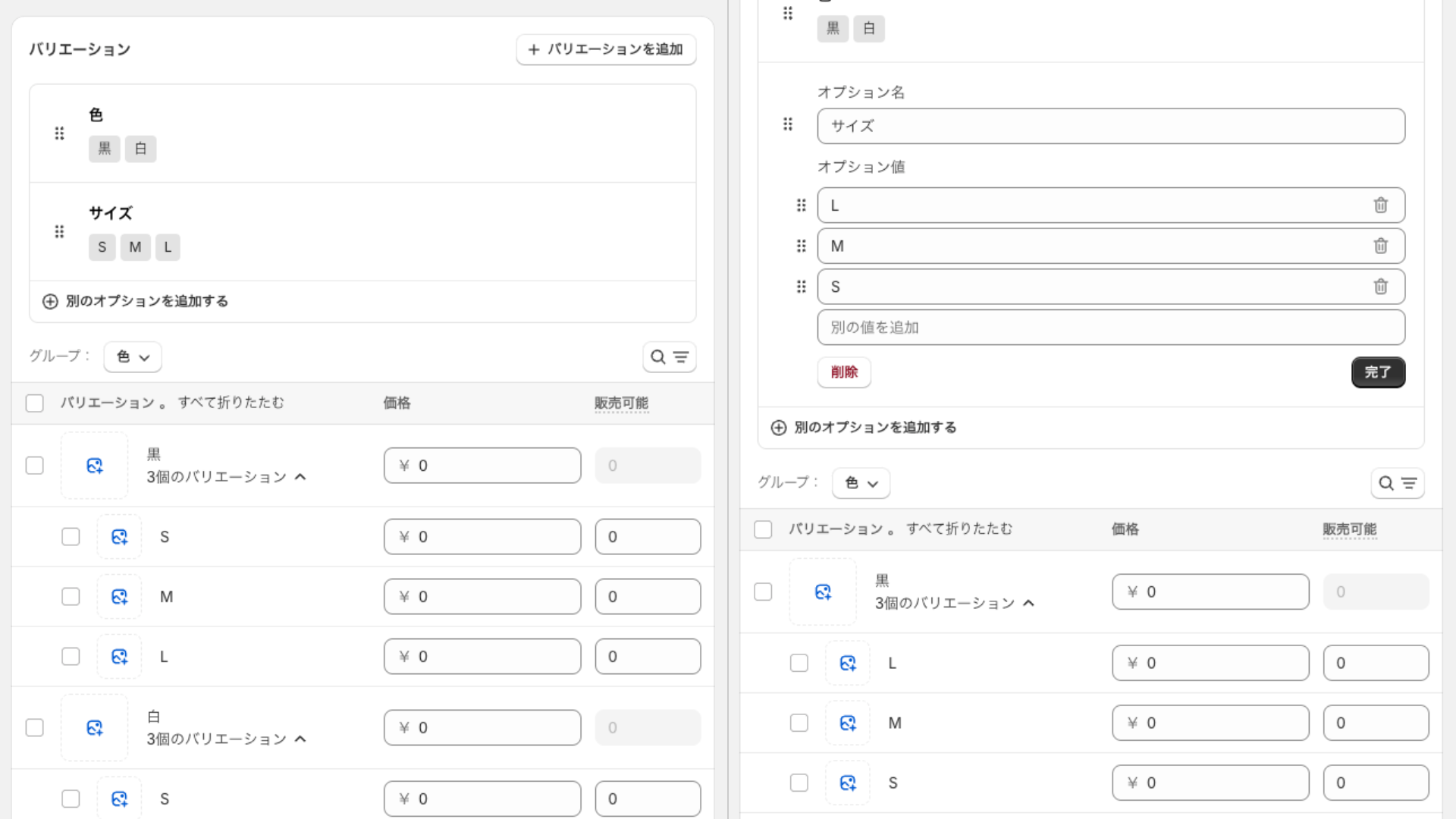
オプション名=色やサイズなど
オプション値=黒、白やS、M、Lなど
バリエーション=オプション値、オプション名の組み合わせ(黒のS、白のLなど)
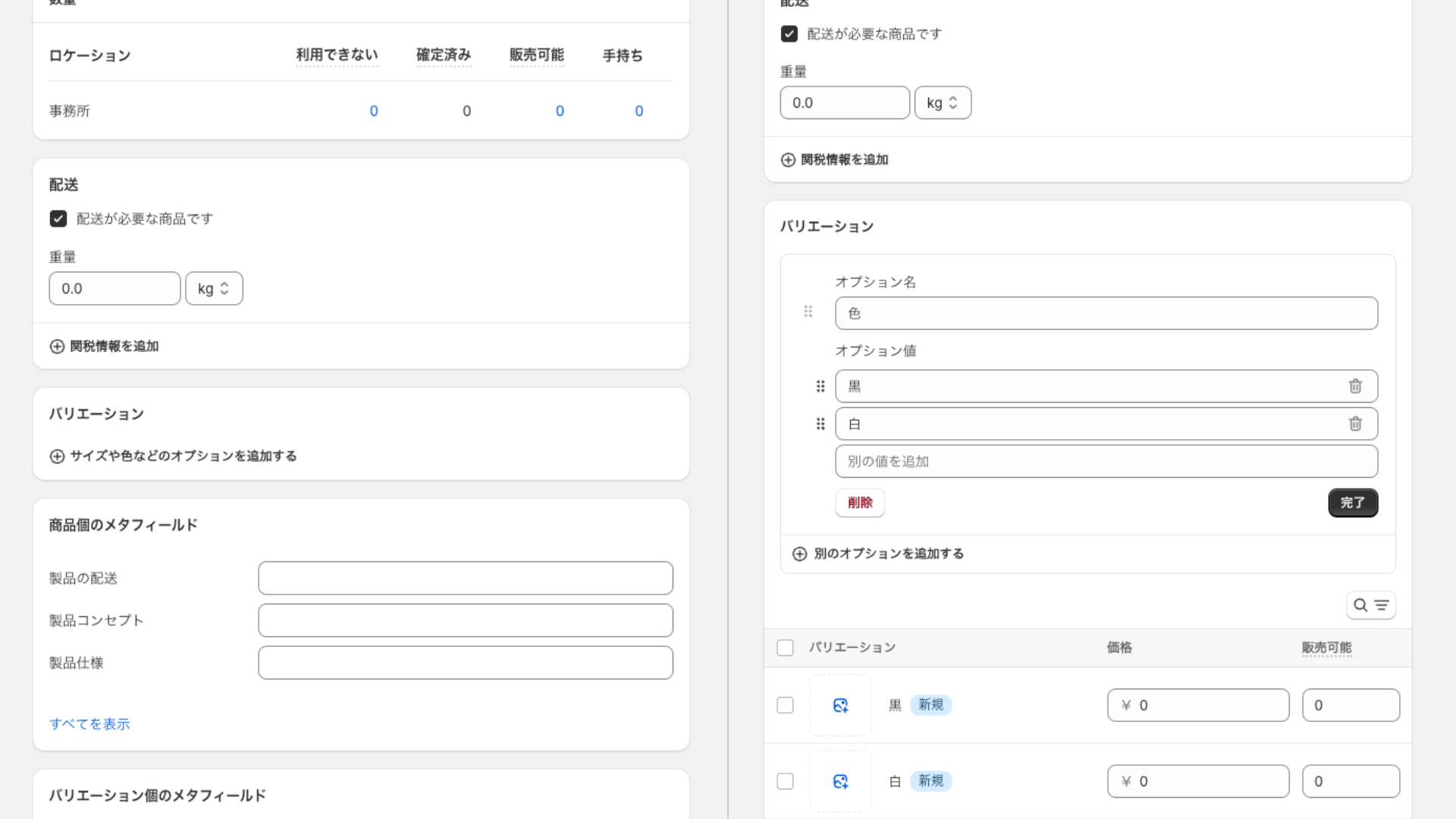
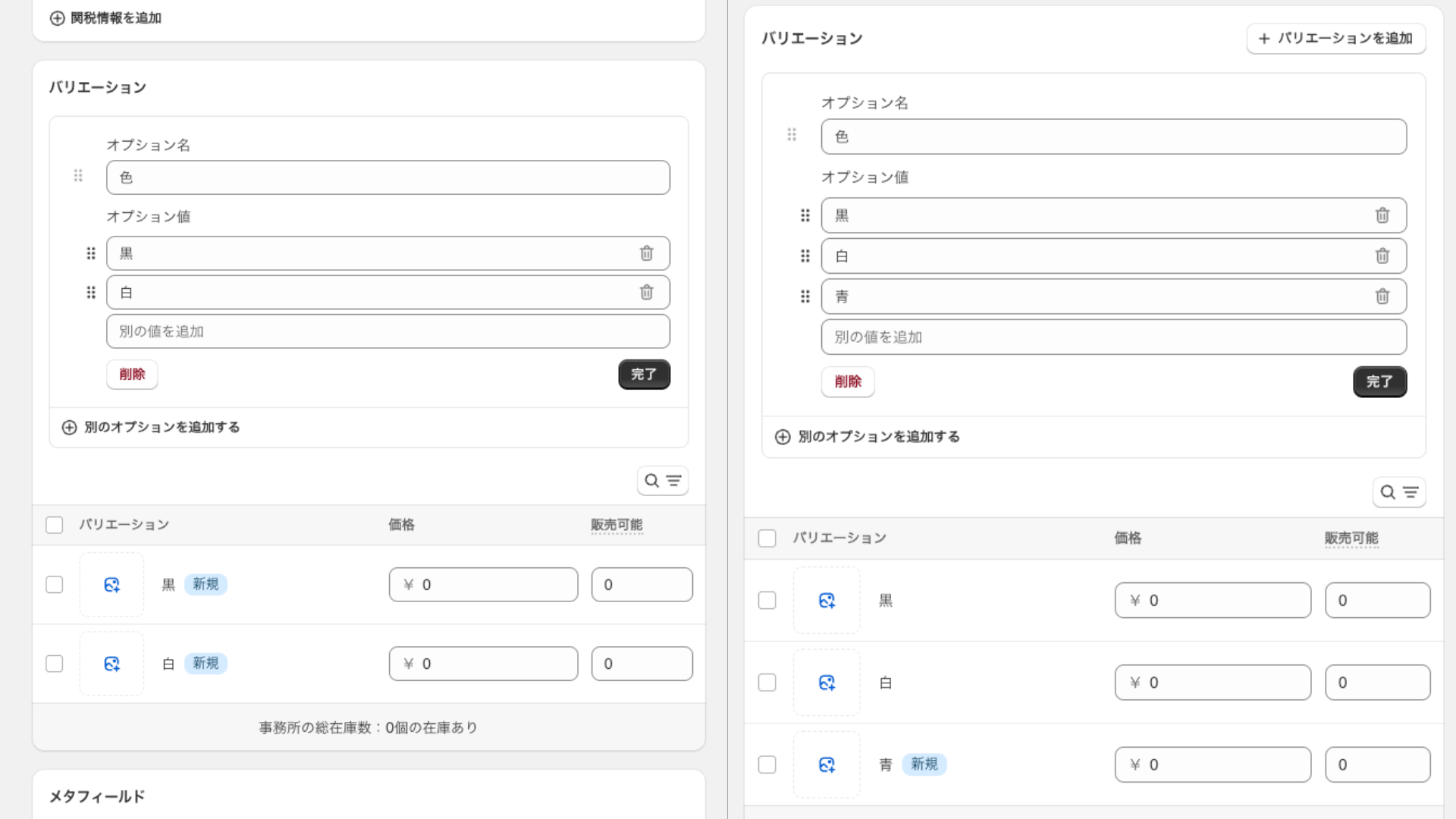
1.バリエーションがない商品ページにバリエーションを追加した場合
IDは変わる バリエーションIDが変わるので、IDも変わります。 よくあるのは元々1色だけの商品だったが、色の種類が増え、後からバリエーションを追加したというケースです。ワンサイズだったのをサイズ展開したというケースや、付属品込みのセット販売のバリエーションを追加というケースなどでも起こり得ます。

予防策1
バリエーションを追加する可能性がある場合は、作成時点でバリエーションがなくても、バリエーションとして作成しておくことで回避できます。バリエーションがある状態でオプション値を1つから2つに増やしても、元々のオプション値のバリエーションIDは変更されません。
現在、黒しか販売がなくても、今後色の種類が増える可能性があるのであれば、オプション名:色、オプション値:黒として登録しておくということです。

予防策2
バリエーションで登録せずに、1商品ページ1SKUにする。 1商品ページに1SKUにしておけば、この問題が起きません。 メタフィールドなどを使い、商品ページで色を選択できるようにすれば、見た目上はバリエーションがあるように見えるけど、裏ではバリエーションではないというように表示することもできます。

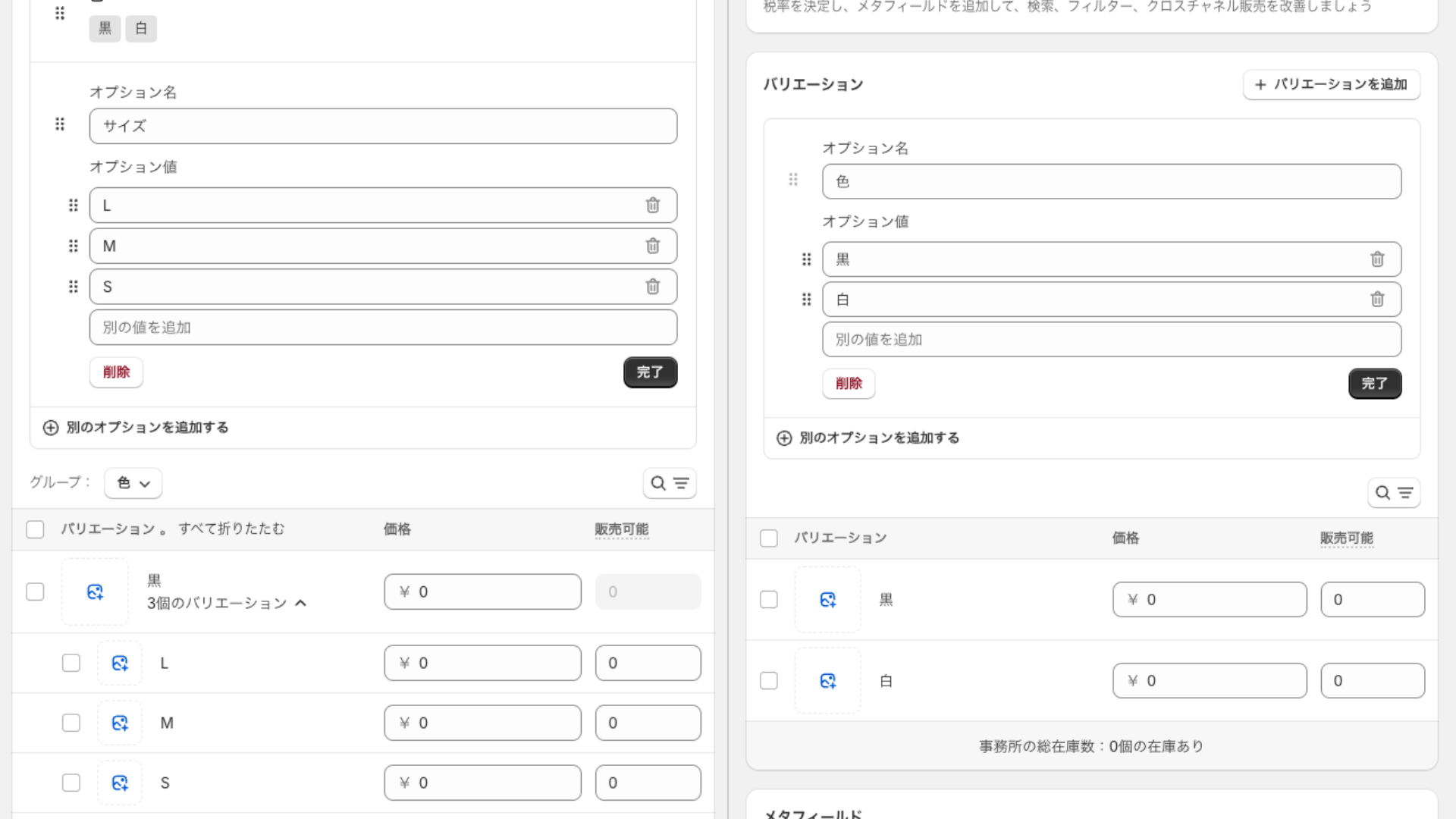
2.バリエーションがある商品ページにオプション値を追加した場合
IDは変わらない 上記の予防策でも書いていますが、バリエーションがある商品ページに、新しくオプション値を追加した場合、元のバリエーションIDは変わらないため、IDも変わりません。 新規で作成したオプション値には、新たなバリエーションIDが作成されるので、新しいIDになります。

3.バリエーションを削除して、その後同じオプション値のバリエーションを追加した場合
IDは変わる オプション値の内容で紐づいているわけではないので、バリエーションIDが変わります。一度削除してしまったバリエーションIDは2度と作成されません。
予防策
一度作成したバリエーションは削除しない
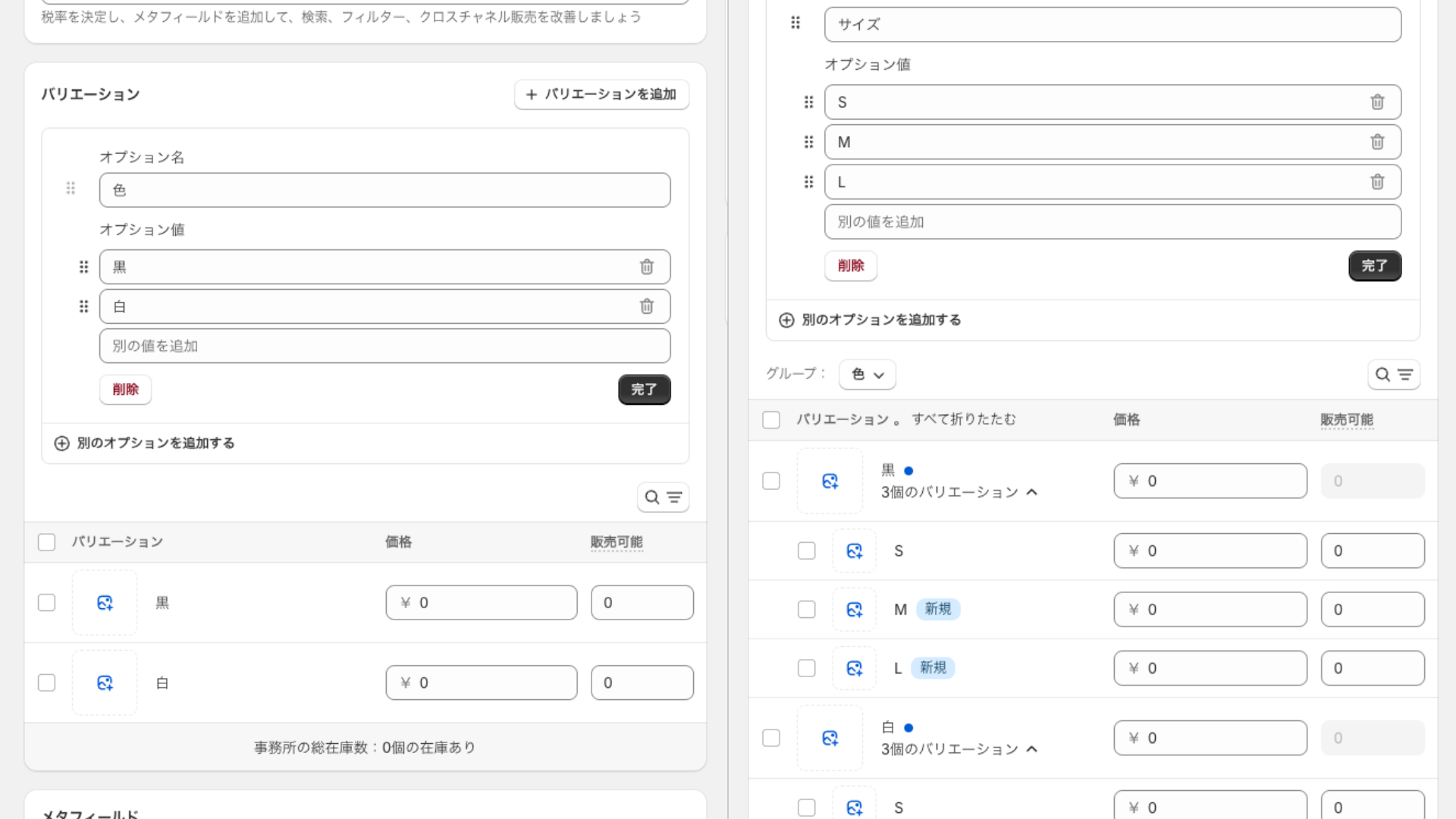
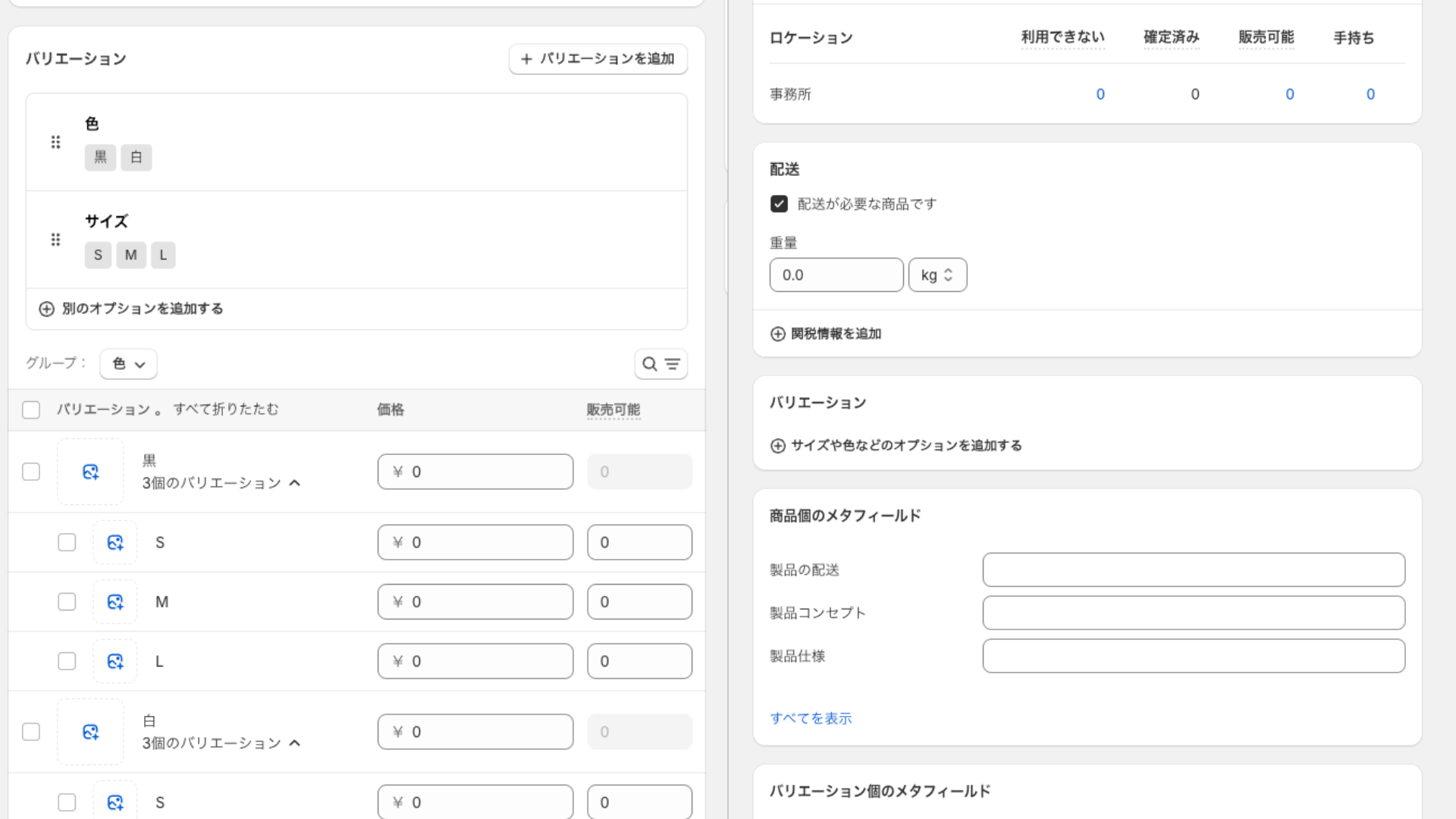
4.バリエーションがある商品ページに、新たにオプション名(サイズなど)を追加した場合
IDは変わらない バリエーションIDは変わらず、最初のバリエーションに引き継がれます

5.1つ以上のバリエーションがあって、削除してバリエーションをなくした場合
IDは変わらないが、注意点あり 一番最初のバリエーションのバリエーションIDが引き継がれます。 ただし、再度バリエーションを作る時に、1のパターンに当てはまるので、IDは変わります。

予防策
バリエーションがある商品のバリエーションを削除しない もしバリエーションを削除したい場合、全て削除するのではなく、バリエーション1つというバリエーションにする。
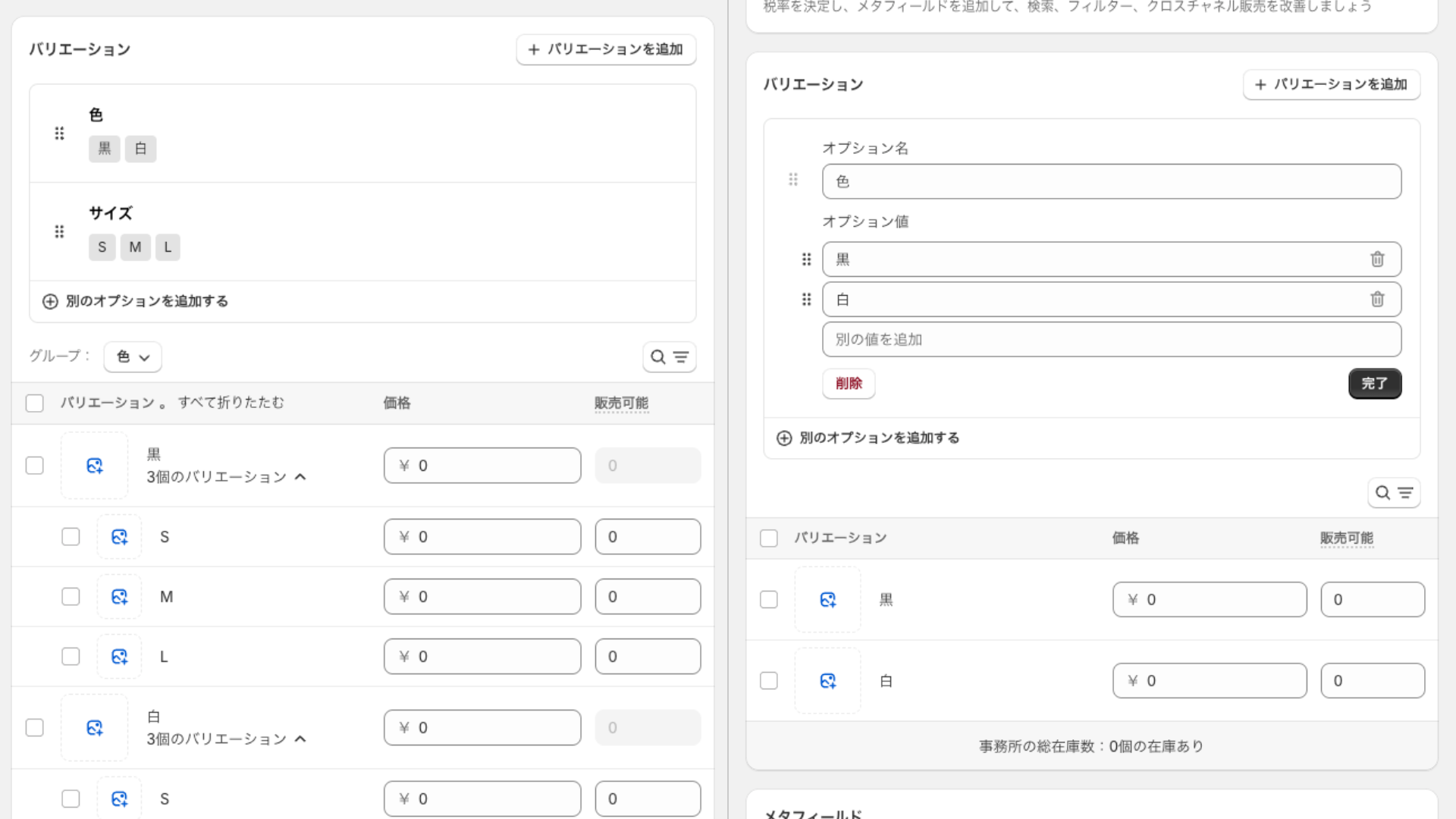
6.複数のオプション名があって、1つオプション名を削除した場合
IDは変わらない 一番最初のバリエーションが引き継がれます。 オプションを今後追加した時、バリエーションがある商品ページにオプションを追加している4のケースと同じなので、バリエーションIDは変わりません。

7.バリエーションの並び替えをした場合
IDは変わらない
順番が変わっても、並び替え前のバリエーションIDを引き継ぐ
黒のバリエーションID:33333333333333
白のバリエーションID:44444444444444
を
白のバリエーションID:44444444444444
黒のバリエーションID:33333333333333
と並び替えても、バリエーションIDは変わらないので、IDも変わりません。

8.バリエーションを並び替えして、保存後、オプションを削除した場合
IDは変わらないが、注意点あり 並び替え後の一番最初のバリエーションが引き継がれます。

予防策
並び替えをしない、オプションを削除しない
※いろいろなケースを解説しましたが、Shopifyの仕様に依存するので、Shopifyの仕様が変わった場合は変わる可能性があります。
IDが変わってしまった場合の応急処置
IDが変わってしまって、同じようにフィードを設定しても、今まで表示されていたショッピング広告などで表示されにくくなることがあります。IDを基準に商品の識別、パフォーマンス履歴の追跡をしており、IDが変わると商品とその履歴が上書きされてしまうためです。 いずれ同じような状態に戻ると考えられますが、戻るのに時間がかかってしまうことや同じように戻らないこともあります。 すぐに元に戻したいという時は、同じIDを使ったフィードを新規で作成してください。 Merchant Centerの管理画面やスプレッドシートで同じIDを使い、同じ内容を作成することで、今までと同じIDでの出稿になるので、元のように出稿されます。 ただし、API連携されなくなるので、在庫や価格の更新は手動でする必要があります。
IDについてのヘルプ
[!info] https://support.google.com/merchants/answer/6324405?hl=ja
新たなフィードの追加方法についてのヘルプ
[!info] https://support.google.com/merchants/answer/11586438?hl=ja
まとめ
商品IDやバリエーションIDが変わると、IDが変わってしまい、広告の表示などに影響があることがあります。 そのため、商品のバリエーション追加や削除をする際には、IDが変わらないよう慎重に操作することが重要です。事前にバリエーションの追加を見越した設計にすることで、IDが変わってしまう問題が起きにくくすることが大切です。
※何度か検証していますが、一度だけ異なる動きをしたとメモしていたケースもあります。操作ミスなだけな気もしますが、検証ミスの可能性もあります。もし間違いなどがあったら教えてください。